HTML5‧CSS3 最強圖解實戰講座的Lesson11
.box li
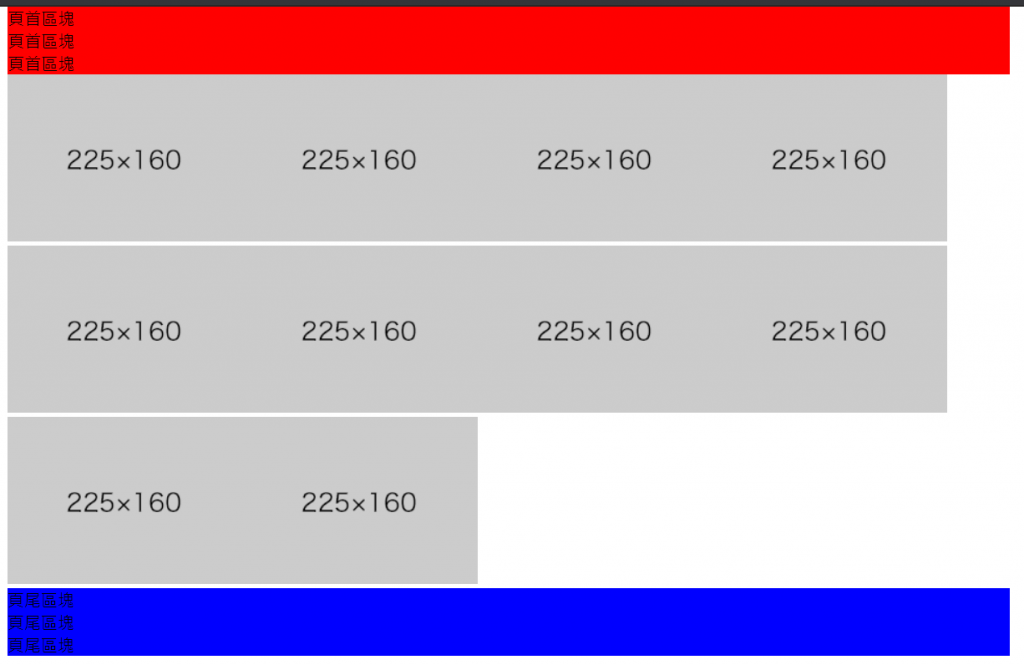
用相同大小的box以網格排列版面
將所有box都設成float:left;,之後做修改就不用再class(box會緊鄰)
設間距:用margin-right:OOpx;和margin-bottom:OOpx(但是最右邊會被擠到下面去)
用虛擬類別:nth-child(n)或overflow:hidden可以解決右邊方塊被下移的問題
float排版的限制
終於持續學習了30天。白天上班+晚上學習,只要當天晚一點回家就會很緊張QQ
雖然進度很狠狠狠狠狠緩慢,卻可以寫出像無名小站的網頁了![]()
我以前家裡的電腦都是被爸媽管制,因為他們覺得用電腦=打電動,所以我連養番薯寶寶都會養死...同學們都在用無名小站時,我連那是甚麼都不知道,更不用說用語法裝飾個人頁面了。
覺得現在的小孩出生就可以接觸電腦、可以學寫程式,小學生時期就可以寫出網頁,真的蠻羨慕的XD
某方面來說學寫網頁也是一圓小時候的夢吧![]()
學了html之後有小bonus體現在自己身上,就是邏輯很明顯比以前變好一些(跟理工科的朋友比較能聊得起來了XDDD
還有堅持完了一件事,感覺超有成就感,還建立了一點自信心,太感動了QQ
這小小的一步卻是我人生的一大步,感謝這30天來鼓勵我的朋友們(給愛心
再來還有更多的東西要學呢![]()
